Sự chuyển động tự nhiên của các đồng tử trong đôi mắt chúng ta khi nhìn chính là cảm hứng để tạo ra các hình động chân thật, và nó chính là công cụ hoàn hảo giúp thu hút sự chú ý của người dùng. Chuyển động cũng có thể giúp hệ thống phân cấp trực quan.. Điều này có thể giúp tăng thêm sự quan tâm.

Chúng được sử dụng để mang lại sự thích thú cho người sử dụng và có tính giải trí cao. Những hình ảnh động theo xu hướng này thường được sử dụng phổ biến cho thiết kế phẳng, hồ sơ năng lực hay các trang web chỉ có 1 trang duy nhất…

Nên nhớ khi sử dụng những hình ảnh động theo phong cách này thì hãy luôn giữ cho chúng sư đơn giản vá tránh đưa vào những âm thanh không phù hợp. Tuy nhiên nó vẫn phải phù hợp với cá tính và bảng màu của trang web.
Hiệu ứng di chuột cho một cảm giác trực quan hơn đối với các trang web khi người sử dụng di chuột qua các nội dung. Người dùng chắc chắn sẽ tự động có phản hồi thị giác ngay lập tức khi sử dụng tính năng di chuyển chuột.

Một trong những tác dụng phụ của thiết kế web đáp ứng là bạn sẽ có thể tìm thấy rất nhiều các trang web tương tự và giống nhau về cấu trúc thiết kế. Tuy nhiên, thay vào đó chúng ta không thể đổ lỗi cho những thiết kế web đáp ứng hiện nay, bởi sự gia tăng của các trang web WordPress và các thị trường web đa dạng khác như diễn đàn, blog cá nhân….đang trở nên bùng nổ và bị thâu tóm ở nhiều mặt phát triển đối tượng người dùng khác nhau - và hầu hết những trang web này đều có cấu trúc web giống nhau dẫn đến sự phổ biến ngày một nhiều những giao kiểu mẫu có cấu trúc thiết kế web đáp ứng theo một dạng cố định.

Việc tạo ra những trang web có cái nhìn tương đồng không phải là điều xấu hay mang lại hệ quả lớn. Thay vào đó đã từng có rất nhiều sự thay đổi cùng với các ý tưởng mới được tạo ra ở khâu tương tác giữa người dùng và trang web, một trong những phần được thiết lập cố định khá phổ biến và thiếu tính sáng tạo ở các mẫu thiết kế giao diện người dùng thông thường. Các thiết kế hiện nay có rất nhiểu sự phát triển đa dạng, nhưng lại có rất ít sự đổi thay khi nói đến mô hình giao diện người dùng.
Nói cách khác, các mô hình web vẫn hoạt động theo cách thông thường và ít có sự thay đổi mới mẻ hơn. Cùng một mô hình đăng nhập người dùng giống nhau - hầu hết các trang web đều có sự tương đồng giống nhau ở mặt này. Và không có lý do gì để chúng ta phải phát minh lại phần móng quan trọng này cả - bởi một mô hình giao diện người dùng mang lại hiệu quả sẽ phải hướng dẫn người sử dụng thông qua UI patterns.
Dưới đây là một vài mẫu thiết kế giao diện web mà bạn cần phải làm quen:
Menu hamburger: Mặc cho một số chỉ trích về việc sử dụng mô hình này, nó vẫn được sử dụng vô cùng rộng rãi bởi sự hiệu quả khi sử dụng và đóng vai trò là chức năng nhận biết dễ dàng cho người dùng.
Đăng ký tài khoản: Bạn sẽ tìm thấy mô hình này ở bất cứ trang web nào khi bạn đang cố gắng đăng ký cho mình một tài khoản sử dụng. Có thể có một mẫu đơn để điền vào hoặc một nút bấm cho phép bạn sử dụng tài khoản mạng xã hội để đăng kí.
Long Scroll: Việc Hầu hết mọi người đều đã quen với những thanh cuộn dài nhờ vào các thiết bị di động- bởi chúng xuất hiện khá nhiều trên các trang web di động và được ưa dùng bởi tính tương tác cao với người dùng và thu hút sự chú ý lâu hơn với người đọc. Xu hướng trang web cuộn dài đặc biệt được ứng dụng rất tốt cho các trang web muốn thu hút người dùng thông qua hình thức kể chuyện giúp mang lại sự tập trung và tính sáng tạo hơn cho web, Facebook và Twitter là một trong nhiều những trang mạng xã hội đã ứng dụng thành công xu hướng này.
Thẻ Layout: Đi tiên phong cho xu hướng này chính là Pinterest, thẻ ở khắp nơi trên web vì họ thể hiện mọi thông tin hình ảnh chỉ trong một khối hộp dài có kích thước phù hợp với khung hình. Mỗi thẻ đại diện cho một concept hình ảnh có chủ đề thống nhất nhưng lại đa dạng về cách thể hiện và sáng tạo.
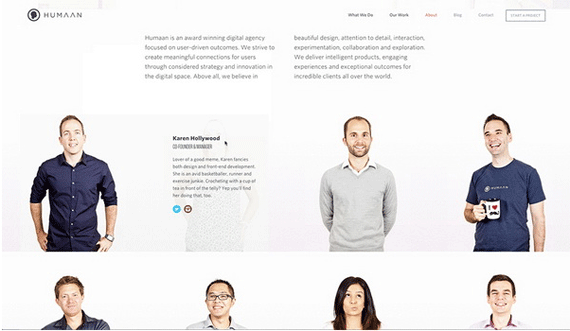
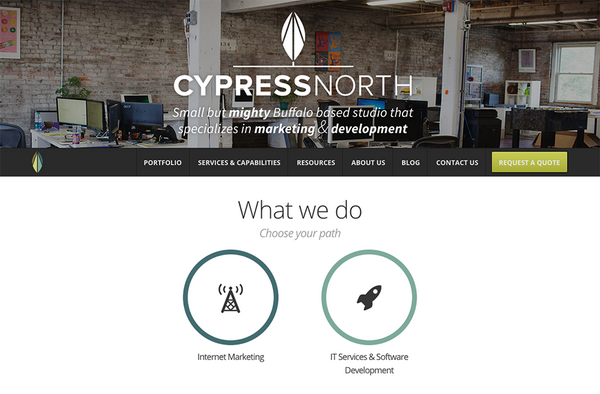
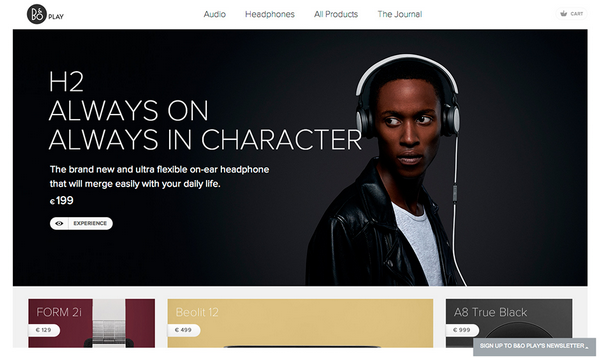
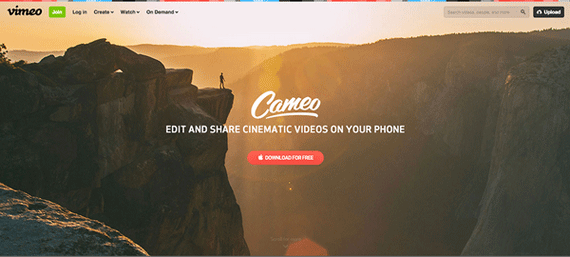
Hero image: Tầm nhìn của thị giác là cảm giác mạnh nhất của con người - thứ mà bạn nhìn thấy đầu tiên sẽ mang ấn tượng mạnh nhất đối với bạn, do đó lợi dụng tâm lí thị giác này những Image hero ( tạm dịch: “anh hùng hình ảnh” ) có độ phân giải sắc nét và nội dung hình ảnh ấn tượng mang tính bao quát đã ra đời và được sử dụng phổ biến và là một trong những cách nhanh nhất để thu hút sự chú ý của người dùng. Nhờ những tiến bộ trong băng thông và dữ liệu nén, nên những hình ảnh có kích thước lớn cũng sẽ tải lên rất nhanh mà không gây ảnh hưởng đến người dùng do kích thước ảnh lớn dân đến việc tải chậm. Một cách bố trí thông thường bạn sẽ tìm thấy của các Image hero sẽ bao gồm hình ảnh và văn bản nội dung ngắn, có thể là tĩnh hoặc động (ví dụ như một danh sách luân phiên các hình ảnh hay các chủ đề cụ thể).theo sau đó là các hình ảnh lớn nhỏ được sắp xếp gọn gàng.
Thiết kế web Responsive cũng trở nên rất phổ biến trong những năm gần đây nhờ vào sự gia tăng của việc sử dụng Internet trên di động.

Thiết kế Responsive khá an toàn và là một thiết kế đáp ứng những yêu cầu vừa đủ, và là phương thức thiết kế tương đối đơn giản và giá rẻ cho các doanh nghiệp để xây dựng một trang web điện thoại di động thân thiện với đầy đủ các chức năng cần thiết.
Thiết kế phẳng đã trở thành xu hướng phổ biến và phát triến được một thời gian dài và tương thích với tất cả các xu hướng khác như tối giản, thiết kế web đáp ứng và material design.

Tuy nhiên, nhìn vào những xu hướng sẽ phát triển trong năm tới đay có thể dự đoán thấy xu hướng thiết kế phẳng sẽ vẫn phát triển rực rỡ và luôn có ở những top xu hướng của năm 2016 tới đây. Hãy cùng nhau điểm ra một vài đặc điểm chính nổi bật cua xu hướng thiết kế phẳng.
Bóng: Giúp mang lại chiều sâu cho các thiết kế phẳng.
Phối màu rực rỡ: Mang đến những màu sắc sống động hơn trong các thiết kế.
Typography đơn giản: Kiểu chữ đơn giản giúp văn bản dễ đọc và có thể đọc được tốt trong tát cả các thiết kế phẳng.
Nút Ghost: Điều này cho phép các chức năng mà không mất tập trung từ UX và thường được biểu diễn như là các đừng vạch, các liên kết khi click có thể thay đổi khi người dùng di chuột qua chúng.
Tối giản: Cắt giảm số lượng các yếu tố để tạo ra sự hiện đại.
Microinteractions là những tương tác nhỏ xảy ra xung quanh chúng ta, đơn giản chỉ chỉ là việc bạn tắt báo thức trên điện thoại di động hay like một tấ hình thú cưng trên facebook.

Mỗi người đều thực hiện nhưng thao tác nhỏ này mà không cần suy nghĩ. Đó là lúc mà bạn bắt đầu một ngày với việc tương tác. Bằng cách tắt báo thức trên điện thoại di động của bạn, bạn đang tham gia vào một giao diện người dùng nào đó trong một khoảnh khắc ngẫu nhiên. Và ngày càng nhiều trong số những tương tác nhỏ này được ứng dụng và các thiết bị công nghệ phổ biến.
Micro-tương tác có xu hướng giúp bạn làm những điều khác nhau như:
- Truyền đạt một trạng thái hoặc nhận lại một thông tin phản hồi ( ví dụ như việc bạn nhận được thông tinh giảm giá thông qua mail hay điện thoại,…)
- Xem kết quả của một thao tác sử dụng hay một trạng thái mà bạn vừa tương tác ( ví dụ như việc bạn nhận được mail phản hồi khi đăng kí tài khoản..)
- Giúp người sử dụng thao tác một ứng dụng nào đó.
- Micro-tương tác là một phần quan trọng trong bất kỳ một ứng dụng nào.
- Micro-tương tác là một phần quan trọng của hầu hết các dự án thiết kế kỹ thuật số. Mỗi loại tương tác dẫn người dùng đến trung tâm. Khái niệm này cho thấy con người như là chìa khóa cho việc sử dụng các thiết bị ứng dụng.
Website dài sẽ trở nên phổ biến hơn. Người dùng web sẽ tiếp tục ưu ái những thanh cuộn hơn là những cú click để duyệt web như trước đây. Cuộn là cách để tạo sự nhanh chóng và mang đến cho người dùng nhửng trải nghiệm khác biệt như giúp tiết kiệm thời gian, tăng tốc độ load trang, xây dựng những trải nghiệm thú vị. Thiết kế mới này có thể tương thích với hầu hết các thiết bị, vừa đơn giản, vừa trực quan và cho phép nhiều nội dung hiển thị trước mắt người dùng.
Xu hướng trang web cuộn dài đặc biệt này được ứng dụng rất tốt cho các trang web muốn thu hút người dùng thông qua hình thức kể chuyện giúp mang lại sự tập trung và tính sáng tạo hơn cho web, Facebook và Twitter là một trong nhiều những trang mạng xã hội đã ứng dụng thành công xu hướng này. Chính vì vậy, các nhà thiết kế web không ngừng cải thiện, thay đổi các tính năng click chuột bằng việc sử dụng thanh cuộn để mang lại hiệu quả tốt nhất trên các thiết bị.

Trên đây là một số xu hướng thiết kế web HIWEB cập nhập tại thời điểm hiện tại. Rất có thể một số xu hướng chưa được liệt kê. Mong các bạn thông cảm. Nếu bạn muốn thiết kế web cho mình? Bạn không cần phải mất công chạy theo xu hướng thiết kế web. Hãy giao phó điều khó khăn nhất đó cho chúng tôi.