Giao diện người dùng hay viêt tắt là UI là giao diện giữa người-dùng-cuối của một ứng dụng và phần mềm đằng sau nó. Trong một chiếc smartphone, màn hình người dùng của ứng dụng như Google Maps hay Facebook, thông qua đó người dùng có thể đưa vào thông tin và nhận phản hồi, đó chính là giao diện người dùng. Các nhà thiết kế website, nhà phát triển ứng dụng và kinh doanh thương mại điện tử dành nhiều quan tâm đến việc hiểu được yêu cầu của người dùng – chẳng hạn như họ muốn điều hướng như thế nào, menu yêu cầu có những gì – trước khi đi vào thiết kế UI cho ứng dụng của họ. Toàn bộ quá trình thu thập yêu cầu người dùng, đặt những yếu tố khác nhau của phần mềm và tạo ra một giao diện người dùng hiệu quả được gọi là thiết kế giao diện người dùng (UI design).
• Bố cục: Bố cục quy định cụ thể thành phần nào bạn sẽ có trên trang, chúng sẽ được đặt ở vị trí nào và như thế nào. Đây là yếu tố quyết định. Bố cục nên đơn giản, dễ dàng cho người dùng tìm được cái họ muốn tìm, và quan trọng hơn cả là thu hút họ làm thứ bạn muốn.
• Màu sắc: Những màu sắc bạn sử dụng có ảnh hưởng trực tiếp đến thiết kế giao diện người dùng. Chúng phải thể hiện được thương hiệu của công ty, và cũng gây được tiếng vang với người dùng. Sử dụng màu xám đục cho một trang web của phòng tập thể hình sẽ không thúc đẩy và khuyến khích người dùng tham gia.
• Kiểu chữ: Nghệ thuật sắp chữ có thể khiến bạn thành công hoặc thất bại trong việc thiết kế giao diện người dùng. Dù nó có vẻ như là một dòng chữ, nhưng nó cần phải hấp dẫn thị giác. Ví dụ, website của tạp trí Fortune 500 sẽ trông tệ thế nào khi toàn bộ font chữ đều là ComicSans?
• Đồ họa: Thiết kế đồ họa đẹp là cả một nghệ thuật. Đó là về truyền đạt những thông điệp bạn muốn chỉ trong một bức tranh. Một lần nữa, cũng giống như tất cả các yếu tố khác của thiết kế giao diện, thiết kế đồ họa cần phải được quan tâm để mà thu hút đối tượng mục tiêu. Một thiết kế giao diện người dùng tốt là một thiết kế mà trong đó có sự kết hợp giữa những tính năng khác nhau, dòng thông tin tự do và các biểu tượng được đặt ở vị trí phù hợp cho tầm nhìn tốt hơn.

UX (User Experience) trong tiếng Việt chúng ta hay gọi là trải nghiệm người dùng: Đây là từ dùng để miêu tả những hành động, những cảm xúc thái độ về một sản phẩm, 1 hệ thống hay 1 dịch vụ nào đó của người dùng (khách truy cập).
UX chứa nhiều thông tin hơn UI nhưng vẫn phát triển dựa trên những chi tiết nhỏ nhất. Sự hiểu biết này là tài sản quý giá nhất cho bất cứ ai trong việc phát triển sản phẩm.
Hiện nay, các công ty công nghệ càng nhận ra tầm quan trọng của trải nghiệm người dùng (UX) đối với sản phẩm của mình, và vì vậy công việc UX Design đang được lên ngôi và UX Designer được tích cực săn đón.


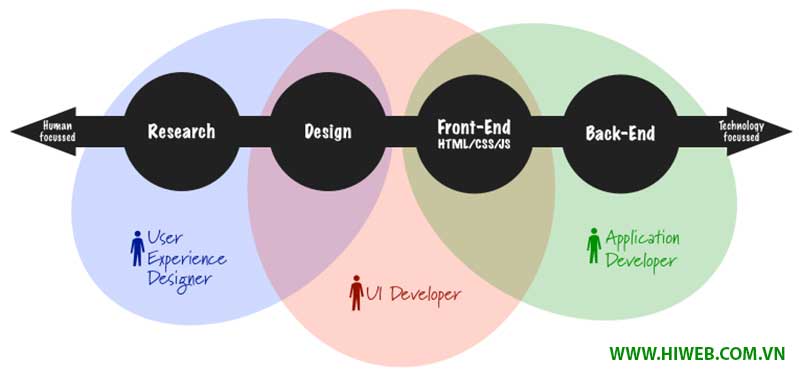
Khi thiết kế website các designer cần chú ý cần cân đối hài hòa giữa Giao diện người dùng (UI) và trải nghiệm người dùng (UX). Một website có giao diện bắt mắt nhưng khó sử dụng, chắc chắn là một điểm trừ cho website. Ngược lại một webiste thân thiện với người dùng, trải nghiệm tốt nhưng giao diện không đẹp, chữ khó đọc không thể thu hút được người dùng ở lại lâu trên trang website.
Trong thời gian tới HIWEB sẽ liên tục cập nhập các xu hướng thiết kế UI & UX mới. Các bạn hãy theo dõi để nâng cao khả năng thiết kế của mình nhé!